Introduction sur l’ergonomie de votre site web
Contextualisation
Lorsqu’il s’agit de la conception de sites web, l’ergonomie de votre site web émerge comme un élément d’une importance cruciale. Elle représente l’art et la science de concevoir les espaces virtuels de manière à garantir une interaction intuitive et agréable entre l’utilisateur et le site web. L’ergonomie va bien au-delà de l’esthétique et vise à créer une expérience utilisateur fluide et optimale. Elle se focalise sur l’adaptation du site aux besoins, aux attentes et aux comportements des utilisateurs, ce qui en fait un élément essentiel pour capter leur attention, les impliquer et les convertir.
Impact de l’Ergonomie sur votre site web
L’ergonomie d’un site web a un impact significatif sur deux aspects fondamentaux : l’expérience utilisateur et le référencement naturel. D’une part, une conception ergonomique améliore considérablement l’expérience de l’utilisateur en facilitant la navigation, en réduisant les frictions et en rendant le contenu plus accessible. Lorsqu’un visiteur peut interagir sans difficulté avec un site et y trouver rapidement ce qu’il cherche, il est plus susceptible de rester, d’explorer davantage et de revenir.
D’autre part, l’ergonomie influence le référencement naturel, un aspect essentiel pour la visibilité en ligne. Les moteurs de recherche accordent une grande importance à l’expérience utilisateur, et un site bien conçu et ergonomique est souvent récompensé par de meilleurs classements dans les résultats de recherche. Ainsi, investir dans l’ergonomie de son site web est une stratégie judicieuse pour renforcer à la fois l’attrait et la performance en ligne de votre entreprise. Dans cet article, nous explorerons en profondeur les sept principes essentiels pour parvenir à une ergonomie web optimale et comprendre comment ils peuvent bénéficier à votre site et à vos utilisateurs.
Vous pouvez également lire l’article : Les Fondamentaux d’un Bon Site Internet : Ce que Chaque Entrepreneur Devrait Savoir.
1. Clarté et Simplicité du Design
Explication de la simplicité du design pour améliorer l’ergonomie de votre site web
La simplicité dans la conception web est une pierre angulaire de l’ergonomie, cruciale pour une expérience utilisateur réussie. Un design épuré et simple permet aux visiteurs de naviguer plus facilement et de comprendre rapidement le contenu du site. Lorsqu’un site web est surchargé d’éléments complexes et d’informations superflues, les utilisateurs peuvent se sentir submergés, ce qui nuit à leur expérience. En revanche, un design épuré crée un environnement visuel apaisant qui met en avant le contenu essentiel.
Un design clair est intrinsèquement lié à la compréhension du contenu. Lorsque le design est bien pensé et sobre, il met en valeur le message que vous souhaitez transmettre. Les visiteurs peuvent absorber l’information de manière rapide et efficace sans être distraits par des éléments inutiles. La simplicité favorise ainsi une meilleure compréhension du contenu et renforce l’impact de votre message.
Conseils et Bonnes Pratiques
Pour atteindre la clarté et la simplicité dans le design de votre site web, il est recommandé d’utiliser des mises en page épurées qui évitent les fouillis visuels. Optez pour des couleurs cohérentes et apaisantes qui s’accordent avec votre identité de marque, tout en facilitant la lisibilité du texte.
La hiérarchisation du contenu est également cruciale. Utilisez une typographie lisible et bien structurée, en variant la taille et le style de police pour différencier les titres, sous-titres et le corps du texte. Cela permet aux utilisateurs de scanner rapidement le contenu et de s’orienter facilement.
En appliquant ces principes de simplicité dans la conception web, vous créerez un environnement visuel accueillant et intuitif, offrant une expérience utilisateur optimale et encourageant les visiteurs à rester sur votre site pour en explorer davantage.
Vous pouvez également lire l’article sur les fondamentaux d’un site internet.
2. L’ergonomie de votre site web passe avant tout part la navigation Intuitive
Explication
La navigation est un pilier essentiel de l’ergonomie d’un site web, jouant un rôle crucial dans l’expérience utilisateur. Elle représente le guide virtuel qui permet aux visiteurs de se déplacer facilement à travers les pages et le contenu du site. Une navigation intuitive garantit que les utilisateurs trouvent rapidement ce qu’ils cherchent, facilitant ainsi leur parcours et améliorant leur satisfaction.
L’impact de la navigation sur le taux de rebond et la rétention des visiteurs est significatif. Un menu de navigation mal conçu ou difficile à comprendre peut frustrer les visiteurs, les conduisant à quitter le site (taux de rebond élevé). D’un autre côté, une navigation fluide et claire encourage les visiteurs à explorer davantage le site, prolongeant ainsi leur durée de session et augmentant la rétention.
Conseils et Bonnes Pratiques
Pour optimiser la navigation de votre site web, assurez-vous de proposer un menu de navigation clair et bien structuré. Organisez les catégories de manière logique, en utilisant des libellés descriptifs pour chaque section. Évitez la surcharge d’options pour ne pas submerger les utilisateurs, en limitant les éléments du menu à un nombre raisonnable.
En plus du menu, l’utilisation d’un fil d’Ariane est une bonne pratique. Ce fil d’Ariane, souvent placé en haut des pages, indique aux utilisateurs leur emplacement dans la hiérarchie du site. Cela les aide à se repérer et à comprendre où ils se situent par rapport au reste du contenu du site.
En intégrant ces recommandations dans la conception de votre navigation, vous créerez une expérience utilisateur plus fluide et intuitive, réduisant ainsi le taux de rebond et augmentant la rétention des visiteurs sur votre site web.

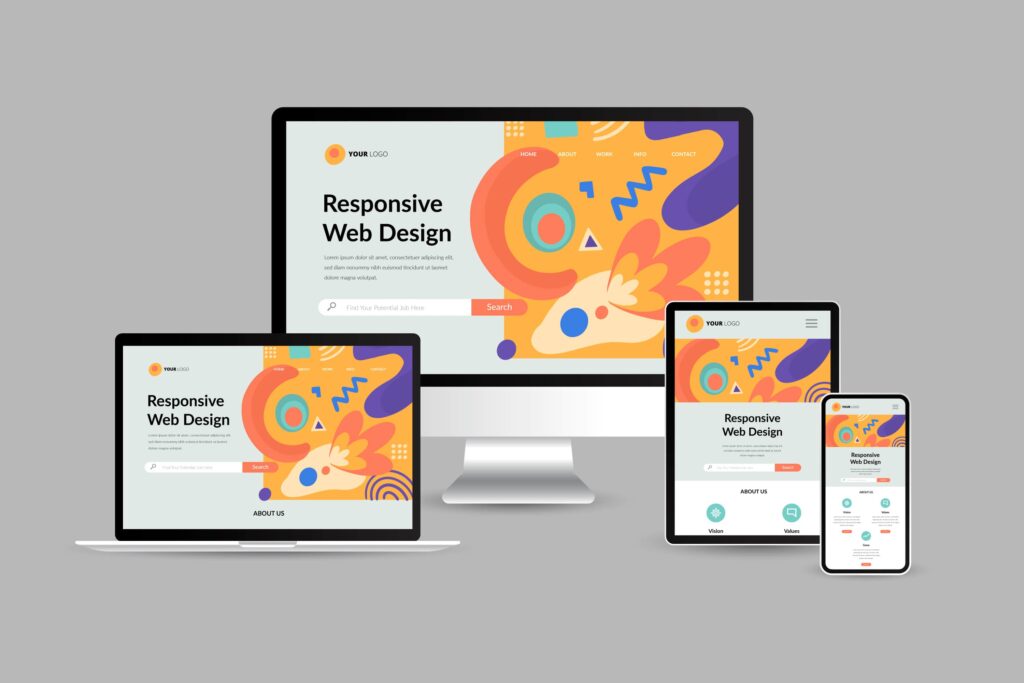
3. Adaptabilité aux Appareils pour améliorer efficacement l’ergonomie de votre site web
Explication
L’adaptabilité aux appareils est aujourd’hui un impératif incontournable dans la conception web. Avec la multitude d’appareils, de tailles d’écrans et de résolutions disponibles, garantir que votre site web s’affiche correctement sur chaque plateforme est essentiel. Une conception responsive permet à votre site de s’ajuster dynamiquement en fonction de l’appareil utilisé, offrant ainsi une expérience utilisateur optimale, quel que soit le support.
L’expérience mobile est particulièrement cruciale étant donné l’utilisation croissante des smartphones pour naviguer sur internet. Un site web non adapté aux mobiles peut conduire à une frustration des utilisateurs, provoquant un abandon prématuré du site. De plus, les moteurs de recherche valorisent fortement la compatibilité mobile dans leurs classements, ce qui souligne l’importance du référencement mobile dans une stratégie globale de visibilité en ligne.
Conseils et Bonnes Pratiques
Pour garantir une adaptation optimale à divers appareils, adoptez la philosophie de la conception mobile-first. Concevez d’abord pour les appareils mobiles en priorité, puis élargissez la conception pour les tablettes et les ordinateurs de bureau. Cela assure que votre site est efficace et lisible sur des écrans plus petits, puis optimisé pour les écrans plus grands.
Il est également crucial de réaliser des tests multiplateformes pour vous assurer que votre site fonctionne sans problème sur différents appareils, navigateurs et résolutions. En outre, l’utilisation de CSS flexible, notamment les grilles flexibles, permet à votre contenu de s’adapter de manière fluide à chaque taille d’écran, contribuant ainsi à une meilleure expérience utilisateur sur tous les dispositifs.
En mettant en pratique ces conseils, vous vous assurez que votre site web est accessible et agréable à utiliser sur une variété d’appareils, tout en améliorant son classement dans les résultats de recherche mobiles, ce qui est essentiel pour atteindre votre public cible de manière efficace.

4. Vitesse de Chargement Optimale pour une ergonomie de site web optimisée
Explication
La vitesse de chargement d’un site web est un facteur critique qui a un impact direct sur l’expérience utilisateur et le référencement. Les visiteurs en ligne sont de plus en plus impatients, et chaque seconde compte. Un site web qui se charge rapidement offre une expérience utilisateur fluide et satisfaisante, encourageant les visiteurs à rester, à explorer davantage et à convertir. En revanche, un site lent peut frustrer les utilisateurs, les incitant à quitter la page (taux de rebond élevé) et à rechercher une alternative ailleurs.
En ce qui concerne le référencement, les moteurs de recherche, tels que Google, prennent en considération la vitesse de chargement pour déterminer le classement d’un site web. Les sites rapides sont favorisés dans les résultats de recherche, car ils offrent une meilleure expérience utilisateur, alignée sur les exigences des utilisateurs en matière de rapidité et d’efficacité.
Conseils et Bonnes Pratiques
Pour optimiser la vitesse de chargement de votre site web, l’optimisation des images et des fichiers est essentielle. Comprimez les images sans compromettre leur qualité et minifiez les fichiers CSS et JavaScript pour réduire leur taille, accélérant ainsi le temps de chargement.
L’utilisation de la mise en cache est une autre bonne pratique. Elle permet de stocker temporairement des versions statiques de votre site sur le navigateur des visiteurs, réduisant ainsi le temps nécessaire pour charger les pages lors des visites ultérieures. La compression, quant à elle, compresse les fichiers pour réduire leur taille, ce qui se traduit par des temps de chargement plus courts.
En intégrant ces bonnes pratiques d’optimisation de la vitesse de chargement, vous garantissez que votre site web est rapide et réactif, offrant ainsi une expérience utilisateur optimale et améliorant votre positionnement dans les résultats de recherche. Cela conduit à une plus grande satisfaction des visiteurs et à une meilleure visibilité en ligne pour votre entreprise.
5. Contenu Facilement Accessible et Lisible
Explication
L’accessibilité du contenu est une dimension clé de l’ergonomie d’un site web. Elle se rapporte à la facilité avec laquelle les utilisateurs peuvent accéder et comprendre le contenu présenté. Un contenu accessible garantit que l’information est organisée de manière logique, avec des éléments tels que des titres, des sous-titres et des listes qui facilitent la compréhension. Cela simplifie la navigation et augmente la convivialité, ce qui est essentiel pour une expérience utilisateur positive.
L’accessibilité du contenu a un impact significatif sur l’engagement des utilisateurs et leur durée de session sur le site. Un contenu bien structuré et facile à lire incite les utilisateurs à rester plus longtemps sur le site, à interagir davantage avec le contenu et, par conséquent, à augmenter leur engagement. À l’inverse, un contenu difficile à lire ou mal organisé peut frustrer les utilisateurs et les décourager de rester, affectant négativement l’engagement et la durée de session.
Conseils et Bonnes Pratiques pour améliorer l’ergonomie de votre site web
Pour améliorer l’accessibilité de votre contenu, utilisez des titres et des sous-titres pour organiser votre texte de manière hiérarchique. Cela aide les utilisateurs à scanner le contenu rapidement et à trouver les sections pertinentes. De plus, l’utilisation de listes à puces ou numérotées simplifie la lecture et la compréhension du contenu.
Le contraste adéquat entre le texte et l’arrière-plan est également essentiel. Assurez-vous que le texte est clairement lisible par rapport à l’arrière-plan, en choisissant des combinaisons de couleurs qui offrent un bon contraste, notamment pour les personnes atteintes de déficiences visuelles.
En appliquant ces conseils pour améliorer l’accessibilité de votre contenu, vous faciliterez la lecture et la compréhension pour tous les utilisateurs, ce qui contribuera à une expérience utilisateur positive et à une durée de session prolongée. Cela favorisera l’engagement et renforcera ainsi la satisfaction des visiteurs sur votre site web.
6. Les Appels à l’Action Pertinents améliorent l’ergonomie de votre site web
Explication
Les appels à l’action (CTA) sont des éléments essentiels dans la conception d’un site web, jouant un rôle crucial dans la conversion des visiteurs en clients ou utilisateurs actifs. Un CTA est généralement une invitation à effectuer une action spécifique, telle que « S’inscrire », « Acheter maintenant » ou « Demander un devis ». Ces incitations guident les utilisateurs vers le prochain pas souhaité, transformant ainsi les visiteurs en leads ou en clients.
L’emplacement stratégique des CTA est directement lié à une meilleure expérience utilisateur. Un CTA bien placé est intuitif et attractif, incitant les visiteurs à effectuer l’action souhaitée sans confusion. Une expérience utilisateur positive est atteinte lorsque les CTA sont visibles, pertinents et incitatifs, facilitant ainsi la navigation et conduisant à des conversions plus élevées.
Conseils et Bonnes Pratiques
Pour maximiser l’efficacité des CTA, assurez-vous qu’ils sont clairs, incitatifs et en adéquation avec l’objectif de la page. Utilisez un langage persuasif qui encourage l’action immédiate, et choisissez des couleurs et des designs qui les distinguent du reste du contenu.
Le placement stratégique des CTA est crucial. Placez-les là où les utilisateurs sont le plus susceptibles de prendre des décisions, comme après avoir lu un contenu informatif ou lorsqu’ils sont sur le point de finaliser un achat. N’hésitez pas à tester différents emplacements et designs pour déterminer ce qui fonctionne le mieux pour votre public.
En intégrant ces bonnes pratiques dans la conception de vos CTA, vous augmenterez les chances de conversion des visiteurs, améliorant ainsi l’expérience utilisateur et contribuant positivement à vos objectifs commerciaux. Des CTA clairs et bien positionnés sont un moyen puissant d’orienter les utilisateurs vers les actions que vous souhaitez qu’ils entreprennent sur votre site web.
7. Test Utilisateur et Amélioration Continue
Explication
L’intégration des commentaires des utilisateurs dans le processus de conception de site web est cruciale pour garantir son efficacité et son succès à long terme. Les retours des utilisateurs fournissent des informations essentielles sur leur expérience, leurs besoins et leurs préférences. Ces retours éclairent les aspects à améliorer, permettant ainsi une évolution constante du site pour mieux répondre aux besoins changeants des utilisateurs.
L’évolution rapide de la technologie et des comportements des utilisateurs signifie que leurs attentes évoluent constamment. Les besoins qui étaient pertinents hier peuvent être obsolètes aujourd’hui. Ainsi, il est essentiel d’intégrer en permanence les commentaires des utilisateurs pour s’assurer que le site web reste pertinent et utile.
Conseils et Bonnes Pratiques
Pour rester aligné avec les besoins des utilisateurs, mettez en place des tests utilisateurs réguliers à différentes étapes du processus de conception et après le lancement du site. Impliquez un échantillon représentatif de votre public cible pour obtenir des retours variés.
Analysez systématiquement les retours des utilisateurs, en identifiant les tendances, les points de friction et les suggestions d’amélioration. Utilisez ces informations pour itérer et améliorer constamment l’ergonomie du site web. Priorisez les modifications en fonction de l’impact qu’elles auront sur l’expérience utilisateur et mettez-les en œuvre de manière itérative.
En favorisant cette boucle de rétroaction et d’amélioration continue, vous vous assurez que votre site web évolue en tandem avec les besoins et les attentes changeants de vos utilisateurs. Cette approche centrée sur l’utilisateur est essentielle pour maintenir un site web compétent, performant et engageant à long terme.
Cet article peut vous aider si vous voulez aller plus loin pour améliorer l’ergonomie de votre site web.
Conclusion
Récapitulatif des Points Clés pour améliorer l’ergonomie de votre site web
L’optimisation de l’ergonomie d’un site web est fondamentale pour garantir une expérience utilisateur optimale et maximiser sa visibilité en ligne. Nous avons exploré les sept principes clés pour parvenir à une ergonomie web optimale :
- Clarté et Simplicité du Design : Prioriser la simplicité pour favoriser la compréhension du contenu.
- Navigation Intuitive : Assurer une navigation fluide pour guider les utilisateurs efficacement.
- Adaptabilité aux Appareils et Résolutions : Garantir que le site s’ajuste parfaitement à divers dispositifs.
- Vitesse de Chargement Optimale : Réduire le temps de chargement pour améliorer l’expérience utilisateur.
- Contenu Facilement Accessible et Lisible : Structurer le contenu pour une lecture aisée et compréhensible.
- Appels à l’Action Pertinents : Utiliser des CTA efficaces pour inciter les utilisateurs à agir.
- Test Utilisateur et Amélioration Continue : Intégrer les retours des utilisateurs pour optimiser en permanence l’ergonomie.
Encouragement à l’Action
Pour garantir le succès de votre site web, nous vous encourageons vivement à appliquer ces principes d’ergonomie de manière proactive. Une ergonomie web optimale non seulement améliorera l’expérience de vos utilisateurs, mais elle influencera également positivement votre référencement naturel, renforçant ainsi la visibilité de votre entreprise en ligne. Adoptez une approche axée sur l’utilisateur, testez régulièrement votre site, analysez les retours et soyez prêt à itérer pour répondre constamment aux besoins changeants de votre public. L’engagement envers une ergonomie web optimale est un investissement qui paiera des dividendes durables, renforçant la croissance de votre entreprise et renforçant votre présence en ligne. Optez pour l’excellence en ergonomie, et vous vous positionnerez en tant que leader dans votre domaine, offrant une expérience exceptionnelle qui fidélisera vos utilisateurs et maximisera votre succès en ligne.
Vous pouvez lire l’article sur : Les étapes cruciales pour concevoir une « maquette site internet » réussie.
